JustRelate’s Web Builder provides powerful editing tools directly on your website, allowing you to edit content where it appears to your audience.
About In-Place Editing
About In-Place Editing

To access the Web Builder’s editing interface, open edit.scrivito.com and enter your website’s URL, or add “/scrivito” to your URL in your browser’s address bar: www.example.com/scrivito/.
After logging in, you will see the Web Builder panel at the top and the sidebar on the right side of the window. Click “Edit” on the top bar to create, select, or use an existing working copy. If no working copy exists, the Web Builder will automatically create one for you. You can then start editing or navigate as usual.
The Web Builder panel

The Web Builder panel includes an indicator for the selected working copy, a Publish button, view mode switches, and a menu button on the right. Clicking the working copy indicator opens or closes the working copy panel in the sidebar.

The Publish button on the top panel opens a confirmation dialog that allows you to publish the current working copy or view the changes list to review the changes made. If you don’t have permission to publish the working copy, you will see either a “Request publish” button or no button at all.

The view mode switch lets you preview a page, activate in-place editing, or view the changes made to the page. These switches are toggles, meaning that only one can be active at a time.
Preview allows you to see the page as a website visitor would, though the Web Builder panel remains visible.
Edit enables editing mode. Click an element to modify its contents. If your website uses layout components, this button has a switch for changing between page and layout content editing.
Changes displays the modifications made to the page compared to its most recently published version.

The top menu contains options for the current page, such as editing page properties (depending on the mode), duplicating, or deleting. For more information, see Creating, Copying, and Moving Pages. The menu also includes general items like “Open dashboard”. Note that this menu can be customized, so you may see more or fewer options.
The sidebar

The sidebar contains several buttons, each representing a distinct set of functions, including the Site switcher, Hierarchy Browser, Content Browser, and Widget Library. The Content Browser opens as a dialog, while clicking other buttons opens the corresponding sidebar panel. Click a button again to minimize the sidebar.
Note that some sidebar panels are only present if the corresponding functionality has been enabled for your JustRelate account. For example, the “Sites” panel is only available if the “multi-site” feature is active.
Also, the availability of some menus and buttons depends on whether you have the authorization required for the respective function.

The AI assistant panel offers a variety of tools to optimize the text content and structure of your web pages, from adjusting text length to improving the language, and translating content. You can also ask it questions or give instructions such as “Simplify the widget structure”. The assistant changes page content directly! It must be unlocked separately by our support team.


The search panel allows you to quickly find non-binary content, primarily pages containing your search term. Results update as you type, showing the page type and last modified date for each result.

[New in 1.22.0] The Sites panel is available if multi-site support is enabled for your Web Builder. It allows you to switch between the websites set up as part of your content. Use the context menu of the websites on this panel to access the corresponding homepage properties.

The Hierarchy Browser allows you to navigate your website through its page hierarchy. Click an item to open the corresponding page. Use an item’s menu on the right to create a subpage, open page properties, or delete the page.

This button opens the Content Browser, which allows you to inspect and manage all content, especially resources like images and other binary data.

Click this button to open the widget sidebar panel, where you can select a pre-built widget or one from the Widget Library and drag it onto the page. Use the search field at the top of this panel to find widgets by name.

The language versions sidebar helps you manage multi-language content across multiple sites. It allows you to link sites and pages as versions of each other, add pages as language versions, and easily switch between them.

The page properties button opens the sidebar panel for editing the properties of the current page, similar to the corresponding main menu item that opens the page properties dialog.

If there are warnings or hints related to the current page, this sidebar button opens the notifications section where you can view them. Click a notification to see its details or address its cause.

This sidebar button opens the working copies panel. Here you can select a working copy and, depending on your permissions, publish, create, rename, or delete working copies, view the list of changed content in the current working copy, and manage its collaborators.
[New in 1.21.0] This button opens the changes sidebar, displaying modified pages and other changed content. Each list item has a context menu, allowing actions such as reverting changes. The button shows the number of changed content objects.

When viewing published content, this button opens the history panel, which shows the publishing history (“All content”) and allows you to compare the current page with previously published versions (“This page”).

Use this button to select from several common screen sizes, such as smartphones, to preview your pages.

This button hides the Web Builder panel and the sidebar, providing more space for content editing. To reveal the controls, click the small tab that appears at the top of the browser window.
Widgets

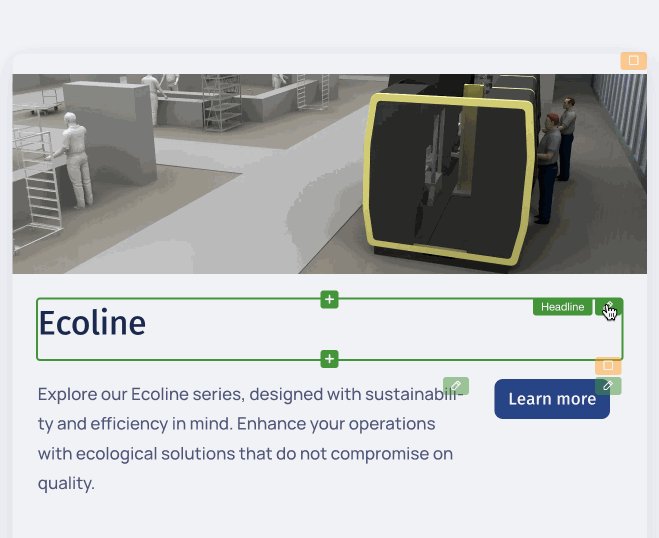
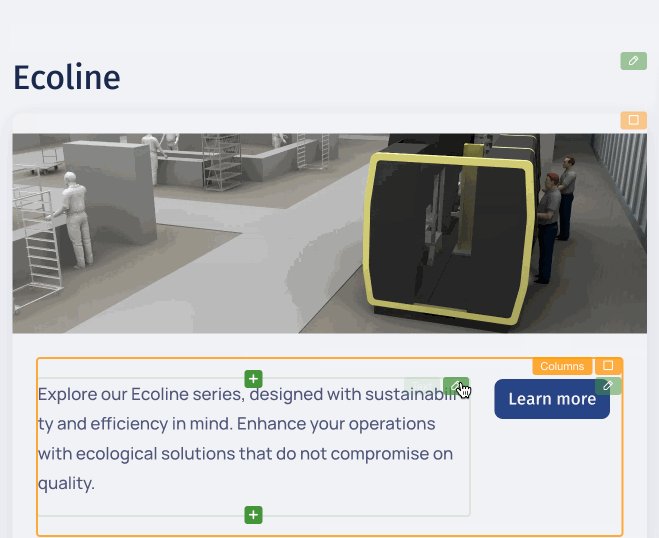
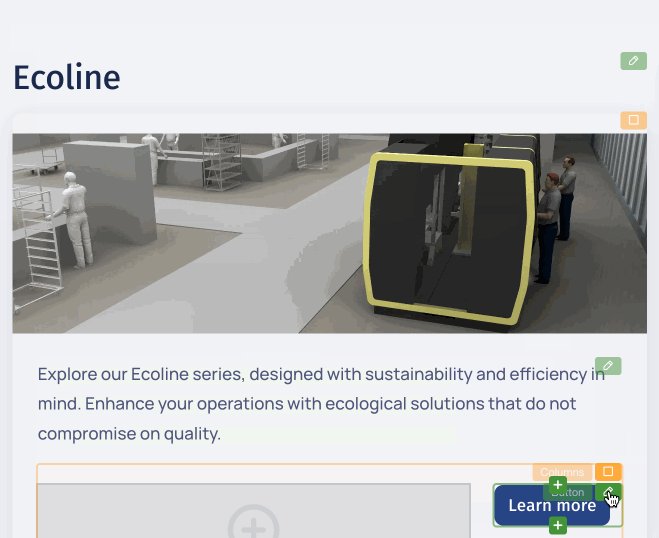
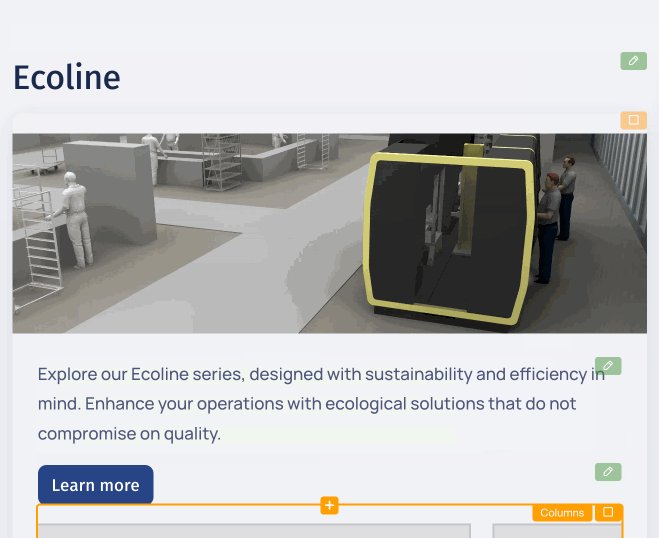
Colored frames on a page indicate editable content. In editing mode, hovering over a frame activates controls for modifying its content. Yellow frames indicate widgets that can contain other widgets. Green frames are used for widgets containing actual content, while blue frames indicate automatic navigations. Widgets can be freely arranged using drag and drop in the designated areas. Think of them as the building blocks of your pages. Learn more about using widgets.

The small handles at the top right of colored frames when working with content are menus that allow you to change widget properties or, for navigations, insert new elements. In editing mode, you can grab a widget by its handle and drag it to a different location on the page.
Live Updating
To enhance collaboration, the Web Builder supports multiple editors working on the same page in the same working copy. Changes made by any collaborator are immediately reflected in the browser windows of others, allowing participants to work faster and complete their tasks more efficiently. For more information, read our blog post on live updating.